Estudos sobre design • Tipografia
Após uma “pausa” nos códigos passei um tempo estudando sobre design. Separei algumas anotações sobre alguns temas e vou compartilhar com vocês.

O básico
ps: Vou usar os termos em inglês.
-
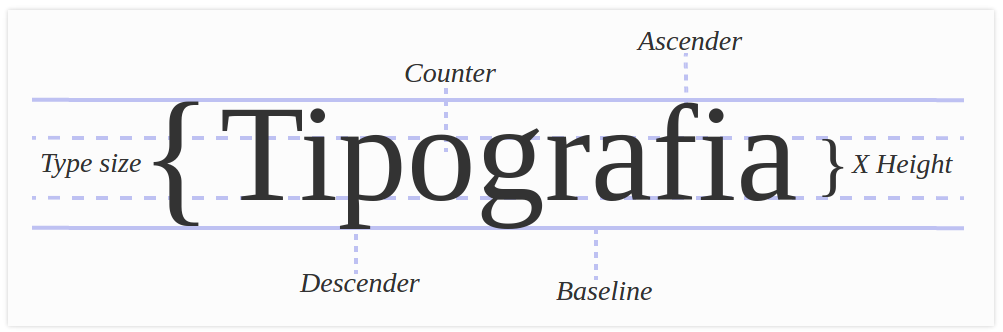
O tamanho da letra, também conhecido como
Cap Height, é o tamanho total das letras capitalizadas. -
O
Ascenderé a “perninha” de cima de algumas letras, como o h, l, t, b, d, e k. -
O
Descenderé a “perninha” de baixo das letras como g, q, e y. -
O
Counteré o espaço em branco no meio de algumas letras o e p. -
O
X Heighté a altura da letra, mas não incluiascendernemdescender. -
Baselineé a parte mais abaixo da letra, onde o p e y estão em cima.

-
Kerningé o espaço entre cada letra. -
Leadingé o espaço entre as linhas do texto.
Alinhamento

-
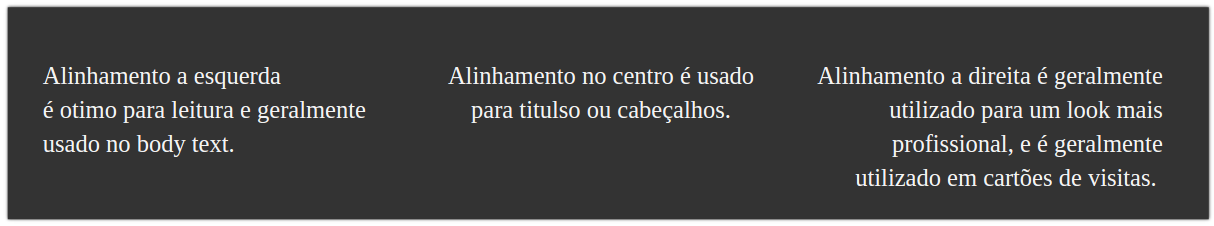
Por padrão a escrita é do lado esquerdo para fazer textos simples de ler, manuscritos, e parágrafos básicos, como os usados nesse artigo.
-
Texto centralizado é usado para chamar atenção do leitor, e é usado na maioria das vezes em cabeçalhos e títulos.
-
Alinhamento a direita tem um look profissional, é usado um pouco em letras de indústrias, endereço de retorno, cartões de visita ou em outras aplicações que é necessário um alinhamento mais formal.
-
Justificado é sempre visto em jornais e é mais complicado de trabalhar. Esse alinhamento cria um perfeito alinhamento do lado direito e esquerdo sem mexer com a quantidade de caracteres.
Tipos de fontes
-
Serif tem extensões ou linhas. Times New Roman é um exemplo perfeito. Essa fonte é ótima para leituras extensas.
-
**Sans-serif **não tem extensões ou linhas, é muito usada para marcação, títulos ou cabeçalhos. Também é fácil com um tom um pouco mais contemporâneo.
-
Script, símbolos ou fontes decorativas são usados para criar uma específica imagem ou mensagem.
Dicas
-
Use italicas ou negritos para marcar conteúdo que você queira destaque.
-
A fonte que você escolher não deve receber toda atenção. Fontes são como joias para ser colocada apenas no contexto certo para receber o melhor receitado.
-
Tenha cuidado ao misturar fontes. É como misturar listras e xadrez, na dúvida, fique com algo mais conservador, em seguida adicione um toque a mais.
-
Use a consistência em seus layouts. Se você começar a usar um tipo de letra Arial para os cabeçalhos, fique com a mesma fonte em toda a peça.
-
Newsletters com colunas ficará melhor se você usar o alinhamento justificado. Certifique-se de que você não criar rios de espaço em branco no entanto.
-
Usar cores para dar ênfase. Lembre-se, vermelho chamará mais atenção, se usado corretamente. É impressionante o que uma mancha de vermelho pode fazer para um anúncio comum.